This is my next graphic novel project! Filling in the blanks should be no biggie, right? Well, there’s a little more to it than that.
 I recently posted this picture on Instagram and Facebook that got a lot of likes – and a lot of questions! So I thought I’d elaborate a bit on how I actually tackle the creation of a comic or graphic novel. I go into detail with certain elements in my premium 10-video tutorial series, but these are the basic steps I go through every time.
I recently posted this picture on Instagram and Facebook that got a lot of likes – and a lot of questions! So I thought I’d elaborate a bit on how I actually tackle the creation of a comic or graphic novel. I go into detail with certain elements in my premium 10-video tutorial series, but these are the basic steps I go through every time.
 1: Script
1: Script
Having a finished script before you start drawing increases your chance of actually finishing with about 3000 percent. The first 2 videos of the premium series covers this (and those episodes are free). Sometimes I’ll get a script from another writer but I often work off my own or have to break the story down into pages.
2: Thumbnails
This is little scribbles just to get a grip of the page breakdowns. I don’t neccesarily do it for every page but it can be very helpful. The more I plan before I start drawing, the more smoothly the rest of the process. There is a podcast episode about making those hard choices here.
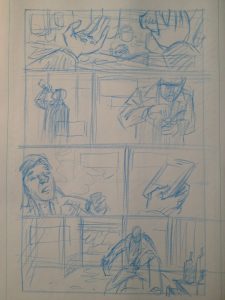
 3: Rough sketches
3: Rough sketches
Once I know sort of what the layout of the page will look like, I can start rough sketching pictures. As you’ll notice, this is bare bones storytelling, just enough for others to make out what is going on. No more, no less. I usually sketch on half pages, not full size. No need for bigger format when I’m not doing details – in fact the smaller format often helps in creating a clear layout.
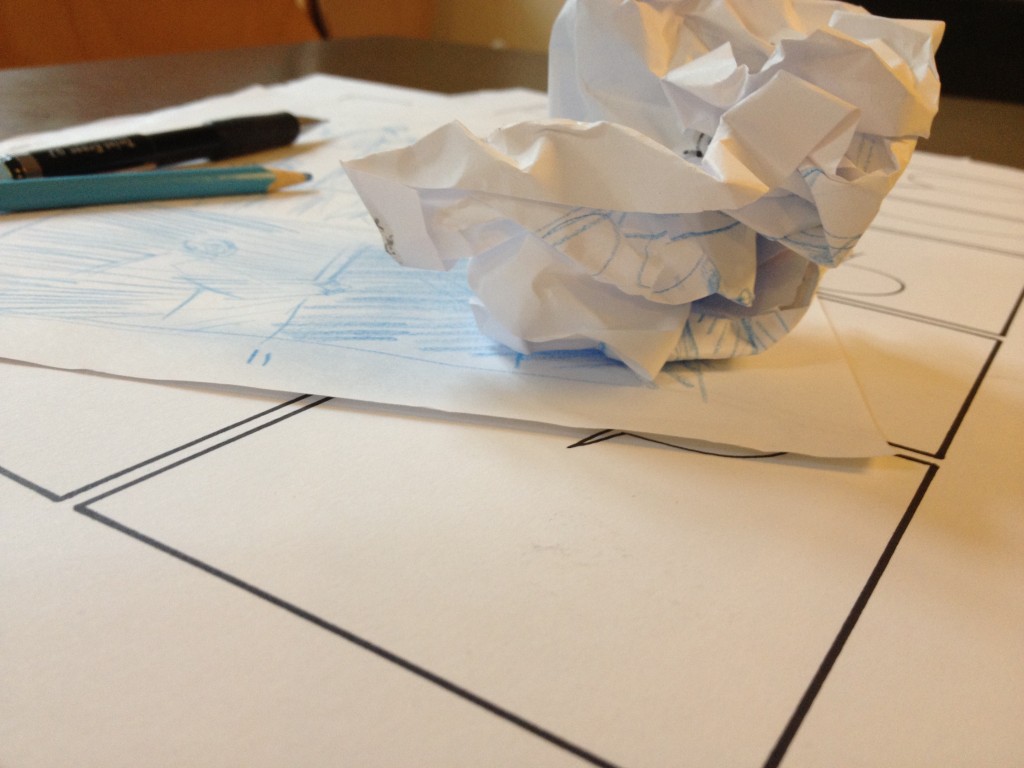
4: Borders and lettering
After scanning my rough sketches, I put them in an InDesign document. If it’s an issue of a comic, I’ll make seperate 22-page files that stick to the same template. I’ll start by creating a standard border for the entire project and just plunk that in between all the frames. Then I’ll put the lettering in where it needs to go. Please note, that this is not the final document! I can adjust the lettering once I have the finished art. For full breakdown of this process go here.
 5: Borders and balloons
5: Borders and balloons
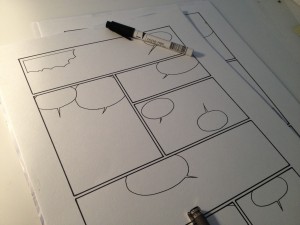
Using a print-out of my now lettered rough sketches, I am ready to draw the actual pages. BUT, since I might need my borders and speech balloons in a clean format, I do the boring work of inking that part first. This is what the image I posted on Instagram portrayed – I can see why there was some confusion as to how I actually worked!
After I’ve traced the borders and balloons on the board I intend to do the rest of the artwork on, I scan the whole thing. Why? I’ll explain in step #8.
6: Sketching
Using my rough sketches as a guide, I’ll sketch the pages going into more detail, especially on backgrounds and stuff. A picture might change from my original ideas, but I always stick within the frames I already decided on. There’s a video of that process here.
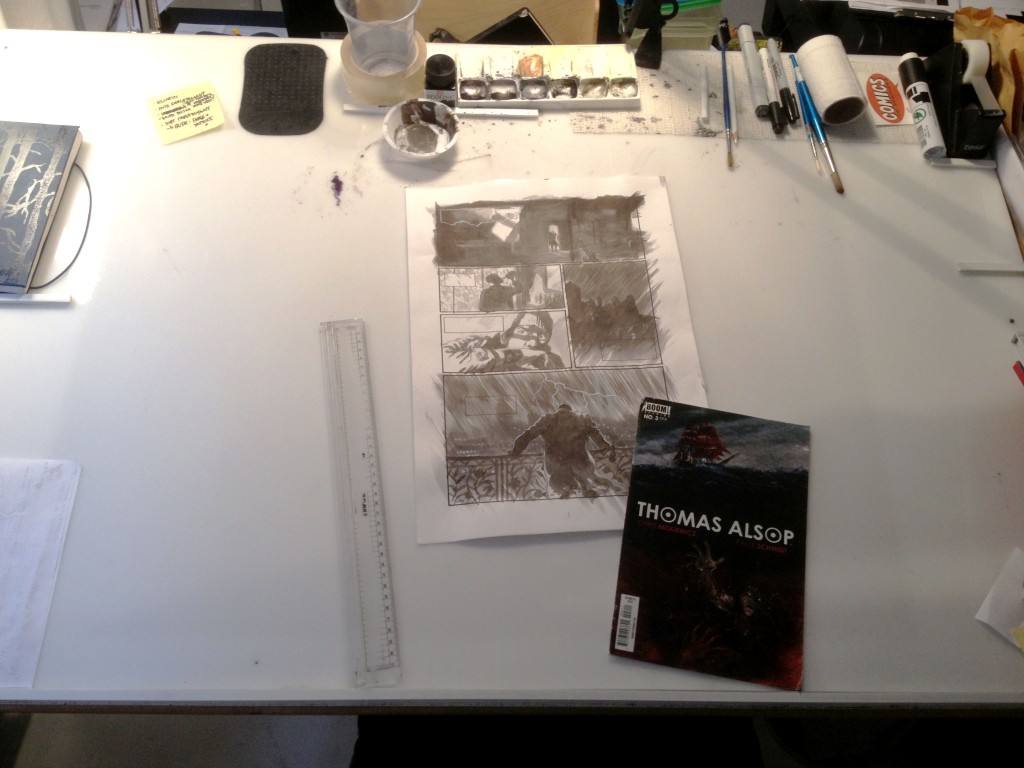
 7: Inking
7: Inking
Using a lightbox I trace my skectched pages on the boards that already has the borders and balloons. I can adjust the images a bit if needed. Sometimes I do painted art and other times I ink with black markers. There’s a video of me inking a page of Thomas Alsop here.
I don’t need to worry about paiting outside the borders in this stage because I’ve already scanned the clean pages with just balloons and borders, and no art.
 8: Scanning and clean-up.
8: Scanning and clean-up.
Remember when I said I might need the borders clean? This is the step. I used to I scan my inked pages and clean up mistakes where I painted outside the frames or over speech balloons. Now I just use the already scanned borders. I just smack my clean borders over the finished art in Photoshop, turn the opacity down a bit so I can see what I’m doing and adjust the corners. It took me a while to figure this out, because sometimes a scanner will skew things a little bit. But I discovered that if I do a “free transform” and focus on the four outer corners of the borders, the rest will sort itself out.
Once the two layers match up, I’ll select all the white within the frames on the top layer and delete that. Then I turn the opacity of the layer back up to 100% and viola! I now have a layer with nice, clean borders and balloons on top, and whatever mistakes (painting outside the borders) I made are hidden underneath. I flatten the file and export it, usually as a high-res tiff file.
8.1: Coloring (optional)
I’m not gonna go into detail here, but you might want to check out this post on coloring in Photoshop.
9: Repeal and replace!
Admitted, I don’t really call it that. But I do have to go through my already lettered InDesign file and delete all the border blocks and replace my rough sketch with the finished art. Some adjusting to the lettering is usually neccesary but then I have the entire book or issue ready to send to the graphic designer or export as a PDF directly for print.
10: Celebrate
I usually skip this step, honestly. But having typed up this post and seeing how much work goes into creating a graphic novel, I feel like I should make a point of this going forward.
Hopefully this answered some of your questions and gave you a few ideas to implement in your own process. Please share this post if you found it helpful!